需要製作如下效果的submenu,可以只單純透過CSS語法來完成,另一種就是背景是用圖片
但最後,還是用圖片了,原因是因為在css的圓角只能在ie9才能看的出效果,因為只有ie9才有support css3

http://blog.mukispace.com/css-border-radius/
ie6, ie7, ie8 會變成長方型
但還是要來記錄一下這二種作法



1:只透過CSS來完成
<script type="text/javascript">
/*這是用來點擊Tabmenu的時候,替換掉被點擊的那個li的css,使得變成淺灰色的底色
而其他未被點擊的,則呈現灰色的狀態。 想法上是先remove掉在li有active這個class的屬性 (如此所有tab就先恢復為深灰色)
接著再把被點擊的這個加上active這個class,這樣就可以達到我們要的效果囉! */
$(function() {
$(".menu li").click(function(){
$(".menu li").removeClass("active");
$(this).addClass("active");
});
});
</script>

<style>
#menu ul{
float:left;
list-style:none;
margin: 0;
padding: 0;
}
#menu ul li{
float:left; 讓li可以橫向往左並列
margin:0px 3px 0px 0px;
padding: 0.7em 1em; 可以用來調整subtab與subtab之間的距離
cursor: pointer; 用來讓滑鼠指過去的時候,可以出現手指的圖案
background-color: #2f3a3e;
-moz-border-radius-topleft: 10px; 用來讓左上角變成圓角
-webkit-border-top-left-radius: 10px; 用來讓
border-top-left-radius: 10px;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
border-top-right-radius: 10px;
}

/*當滑鼠移過去的時候,也會變成淺灰色*/
#menu ul li:hover{
background-color: #4D595D;
}
#menu ul li.active{
background-color: #4D595D;
}

</style>
<div id="menu">
<ul class="menu">
<li class="active"><a onClick="GotoSupervisor('t4');">Unapproved</a></li>
<li><a onClick="GotoSupervisor('t5');">Approved</a></li>
<li><a onClick="GotoSupervisor('t6');">Blocked</a></li>
</ul>
</div>
2.第二種方式,就是用圖片了
<script>
$j(function() {
$j(".menu_ul li").click(function(){
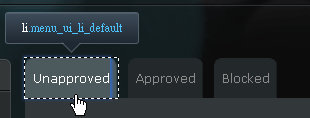
$j(".menu_ul li").removeClass("menu_ui_li_default"); 先移掉class為menu_ui下的所有li為menu_ui_li_default的class
$j(".menu_ul li").addClass("menu_ui_li_unuse"); 再把所有li都加上menu_ui_li_unse的class
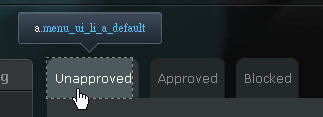
$j(".menu_ul li a").removeClass("menu_ui_li_a_default"); 先移掉class為menu_ui下的所有li下的a的menu_ui_li_a_default class
$j(".menu_ul li a").addClass("menu_ui_li_a_unuse"); 再把所有menu_ui下的所有li下的a都加上menu_ui_li_a_unuse的class
$j(this).attr("class", "menu_ui_li_default"); 接著把現在被按下的這個li和a 分別設給menu_ui_li_default及menu_ui_li_a_default
$j(this).find('a').attr("class", "menu_ui_li_a_default");
});
});
</script>


<style>
.menu_ul{
float:left;
list-style:none;
margin: 0;
padding: 0;
}
/*#menu ul li{*/
.menu_ui_li_default{
float:left;
margin:0px 10px 0px 0px;
/*padding: 0.7em 1em;*/
padding-right: 8px;
cursor: pointer;
background: url("/images/New_ui/hightabclicka.png") no-repeat scroll right top;
height: 40px;
line-height: 40px;
}

/*#menu ul li{*/
.menu_ui_li_unuse{
float:left;
margin:0px 10px 0px 0px;
/*padding: 0.7em 1em;*/
padding-right: 8px;
cursor: pointer;
background: url("/images/New_ui/hightaba.png") no-repeat scroll right top;
height: 40px;
}

/*#menu ul li a {*/
.menu_ui_li_a_default{
display: table-cell;
font-family: Verdana;
font-size: 12px;
line-height: 40px;
padding: 0 0 0 8px;
background: url("/images/New_ui/hightabclickspan.png") repeat scroll 0 0 transparent;
height: 40px;
display: block;
}

/*#menu ul li a {*/
.menu_ui_li_a_unuse{
display: table-cell;
font-family: Verdana;
font-size: 12px;
line-height: 40px;
padding: 0 0 0 8px;
background: url("/images/New_ui/hightabspan.png") no-repeat scroll 0% 0% transparent;
height: 40px;
display: block;
}

/*當滑鼠移過去的時候,也會變成淺灰色的圖片*/
.menu_ui_li_unuse:hover{
/*background-color: #4D595D;*/
background: url("/images/New_ui/hightabclicka.png") no-repeat scroll right top;
}
.menu_ui_li_a_unuse:hover{
background: url("/images/New_ui/hightabclickspan.png") repeat scroll 0 0 transparent;
}
</style>
<div id="tabmenu_div" style="display:none">
<ul id="subtabmenu" class="menu_ul">
<li class="menu_ui_li_default" onclick="GotoSupervisor('t7');"><a class="menu_ui_li_a_default" >Unapproved</a></li>
<li class="menu_ui_li_unuse" onclick="GotoSupervisor('t7_2');"><a class="menu_ui_li_a_unuse" >Approved</a></li>
<li class="menu_ui_li_unuse" onclick="GotoSupervisor('t7_3');"><a class="menu_ui_li_a_unuse" >Blocked</a></li>
</ul>
</div>


 留言列表
留言列表
